CONEXIÓN INSITE
Funcionamiento
El objetivo principal es el de disponer de un proceso de pago rápido, sencillo e integrado, adaptado completamente al diseño del comercio online, fácil de usar y de integrar, pero a la vez que mantenga la seguridad sobre los datos de pago introducidos por el cliente, evitando que el comercio tenga que soportar costosos procesos de seguridad derivados del cumplimiento obligatorio de la normativa PCI DSS. Facilitamos las "piezas" o campos necesarios del formulario de pago de forma que se integran uno a uno perfectamente incrustados en la página checkout de la tienda web y además cada elemento se personaliza en diseño con estilos configurables, en perfecta sintonía del diseño del resto de la página web del comercio. La seguridad se preserva de forma que el formulario resultante con la información de pago de los clientes queda inaccesible al mismo servidor del comercio o de terceros que hayan podido comprometer el servidor web del comercio.
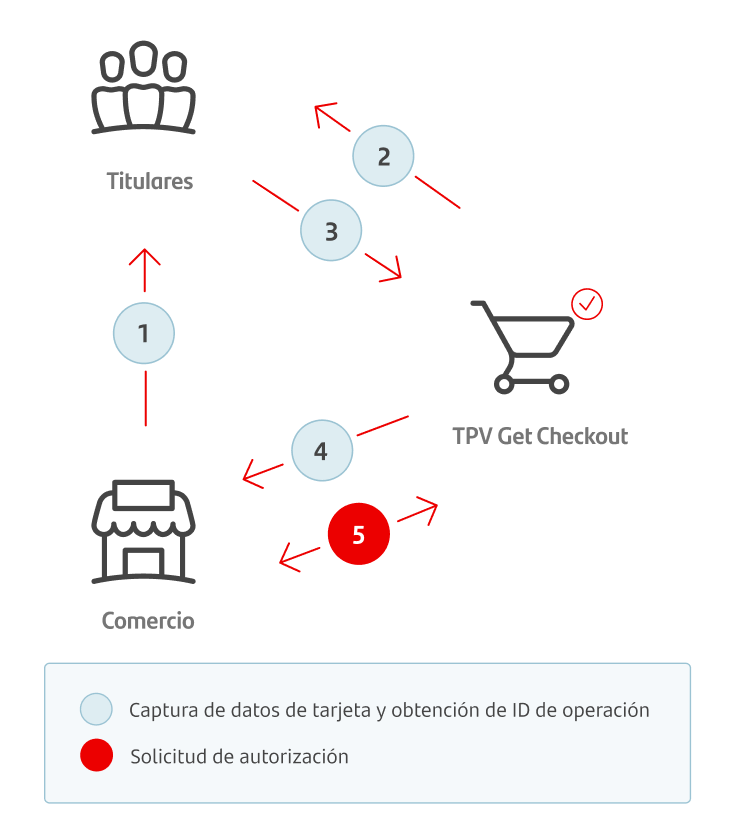
El siguiente esquema presenta el flujo general de una operación realizada con el TPV Get Checkout ES a través de la conexión InSite:

- El comercio presenta el formulario de pago al titular.
- Redsys completa el formulario de pago del comercio con los campos de captura de datos de tarjeta.
- El titular introduce sus datos de tarjeta y acepta el pago. Los datos se envían a Redsys sin pasar por el servidor del comercio.
- Redsys genera un ID de operación(*) y se lo informa al comercio.
- El comercio lanza la operación de pago mediante una conexión REST utilizando el ID de operación recibido.
En resumen, El cliente introduce los datos de tarjeta en el iframe incrustado en la web del comercio, se procesa la petición a través del TPV Get Checkout ES, que devuelve al comercio un ID de operación. El comercio envía la petición de pago con este ID que se ha generado. Esta petición de pago se puede enviar en el mismo momento en que el cliente está haciendo la operación o el comercio puede enviarla posteriormente ya que la validez de este ID es de 7 días (un ejemplo de uso puede ser para un comercio que necesita verificar el stock de productos antes de hacer el cargo al cliente).
Ventajas
Con la solución de pago inSite el comercio o tienda online consigue una serie de ventajas que favorecen el aumento de la conversión de ventas:
-
Una experiencia de pago sencilla y satisfactoria para sus clientes, al estar totalmente integrada en la página web del comercio y sin saltos de navegación.
-
Mayor control del flujo de checkout y pago, ya que toda petición se realiza de forma síncrona por parte del servidor de la tienda web y sin necesidad de procesos asíncronos de “escucha”.
-
Facilidad de uso en su integración.
-
Alto nivel de seguridad, similar a la solución basada en la redirección del cliente hacia una página de pago externa.
En definitiva, además de un proceso de pago totalmente integrado en el checkout al comprador, se permite al comercio una mayor flexibilidad y control en el proceso de pago, pudiendo además separar los pasos de captura de datos y ejecución de la operación.
Creación del iFrame
Como primer paso para poder integrar los campos de introducción de datos de tarjeta directamente en su propia página web, se debe incluir el fichero Javascript alojado en el servidor de Redsys con la siguiente línea de código (el fichero varía según se vaya a usar el entorno de pruebas o el entorno de producción real):
Cabe destacar que todos los campos de los parámetros que pasamos a las llamadas JavaScript son string , es decir, son cadenas. En el caso de que los parámetros que no sean funciones los pasemos como int o cualquier otro tipo de dato, recibiremos un error.
// Test
<script src="https://sis-t.redsys.es:25443/sis/NC/sandbox/redsysV3.js"></script>
// Real
<script src="https://sis.redsys.es/sis/NC/redsysV3.js"></script>
El siguiente paso es incluir los elementos del formulario de pago, los cuales dependen de la alternativa que se desee implementar. A la hora de integrar la conexión InSite existen dos posibilidades:
-
Integración unificada (todo en uno): Los elementos de pago, como los campos de introducción de número de tarjeta, fecha de caducidad, cvv y botón de pago se incrustan como un solo elemento que se adapta a la pagina del comercio (responsive) , con diseño ligero y estilos CSS personalizables. Incluye por defecto ayudas interactivas animadas y una buena usabilidad al usuario.
-
Integración por elementos independientes: los campos de introducción de datos de tarjeta se deben incrustar cada uno de forma independiente dentro de la página web de la tienda web, lo que permite el control total del diseño, posición, gestión de errores, etc...
En esta modalidad de la integración InSite se proveerá un único iframe en el que se incluirá el formulario de pago al completo. Incluye elementos interactivos que facilitan la usabilidad, como el reconocimiento de la marca de tarjeta, y la verificación de los formatos de introducción de datos (check digit, fecha cad…). En cuanto a la personalización del mismo, se podrán aplicar los estilos CSS que el comercio requiera a los diferentes elementos.
Se deberá crear un único contenedor con un id único, donde se generará el iframe:
<div id="card-form"/>
En esta modalidad de la integración InSite se permitirá a los comercios una total personalización de la página de pago, por lo que podrá colocar los campos de introducción de datos de tarjeta y el botón de pago con total libertad, al generar iframes diferenciados y personalizables con estilos para cada uno de ellos. También se incluyen elementos para mejorar la usabilidad (check digit, fecha cad…)
Una vez importado el fichero Javascript se deberán crear contenedores vacíos con un id único, para que se genere el campo de introducción de datos en él de forma segura. En este ejemplo, se trata de los elementos con id "card-number", "expiration-month", "expiration-year", "cvv" y "boton":
<div class="cardinfo-card-number">
<label class="cardinfo-label" for="card-number">Numero de tarjeta</label>
<div class='input-wrapper' id="card-number"></div>
</div>
<div class="cardinfo-exp-date">
<label class="cardinfo-label" for="expiration-month">Mes Caducidad (MM)</label>
<div class='input-wrapper' id="expiration-month"></div>
</div>
<div class="cardinfo-exp-date2">
<label class="cardinfo-label" for="expiration-year">Año Caducidad (AA)</label>
<div class='input-wrapper' id="expiration-year"></div>
</div>
<div class="cardinfo-cvv">
<label class="cardinfo-label" for="cvv">CVV</label>
<div class='input-wrapper' id="cvv"></div>
</div>
<div id="boton"></div>
En este ejemplo se utilizan elementos de fecha independientes, uno para mes (”expiration-month”) y otro para año (”expiration-year”). Si se desea mostrar el mes y el año correspondientes a la fecha de caducidad en el mismo campo está disponible un elemento que incluye ambos valores en formato mm/aa. Para ello reemplazaremos los elementos ”expiration-month” y ”expiration-year” por el elemento “card-expiration”.
<div class="cardinfo-card-number">
<label class="cardinfo-label" for="card-number">Numero de tarjeta</label>
<div class='input-wrapper' id="card-number"></div>
</div>
<div class="cardinfo-exp-date">
<label class="cardinfo-label" for="card-expiration">Caducidad</label>
<div class='input-wrapper' id="card-expiration"></div>
</div>
<div class="cardinfo-cvv">
<label class="cardinfo-label" for="cvv">CVV</label>
<div class='input-wrapper' id="cvv"></div>
</div>
<div id="boton"></div>
A continuación, se incluirán dos campos para recibir el ID de operación en el caso de que los datos sean correctos, o el código de error de la respuesta en caso contrario.
<input type="hidden" id="token" ></input>
<input type="hidden" id="errorCode" ></input>
Para recoger la respuesta con los parámetros anteriores, se debe incluir una función para realizar la validación de los datos introducidos, y una función de escucha de mensajes (listener). Para facilitar la integración, Redsys proporciona en su API una función (storeIdOper) en la que se deberá indicar en qué elemento del DOM se debe almacenar el ID de operación una vez sea generado:
<!-- Listener -->
<script>
function merchantValidationEjemplo(){
//Insertar validaciones…
return true;
}
<!-- Listener de recepción de ID de operación -->
window.addEventListener("message", function receiveMessage(event) {
storeIdOper(event,"token", "errorCode", merchantValidationEjemplo);
});
</script>
Una vez preparado el envío de datos y la posterior recepción, se llamará a la función proporcionada para generar los elementos de introducción de datos de tarjeta:
Hay disponibles dos funciones, pudiendo usar la que prefiramos. En la primera pasaremos cada dato en un parámetro (getInSiteForm()), y en la segunda pasaremos los datos en formato JSON( getInSiteFormJSON()). La ventaja de esta última es que podremos pasar solo los datos que necesitemos, sin necesidad de enviar parámetros vacíos.
Como parámetros de las funciones se indicará el id del contenedor reservado para su generación, así como el estilo requerido para los diferentes elementos (formato CSS). En esta modalidad, se podrán incluir estilos para diferentes elementos:
-
estiloBoton: Se permite la personalización completa del botón de pago.
-
estiloBody: Se recomienda utilizar para establecer un color de fondo o modificar el color o estilo de los textos.
-
estiloCaja: Se podrá establecer un color de fondo diferenciado para la caja de introducción de datos. El color del texto aplicado en este elemento se aplicará al “placeholder” de los elementos.
-
estiloInputs: Se recomienda su uso si se quiere utilizar un tipo de letra diferente o modificar el color del texto de los campos de introducción de datos.
Adicionalmente, se podrá personalizar de igual forma el texto a incluir en el botón de pago y, por último, se deberá informar el valor del fuc, terminal y número de pedido en la petición de carga del iframe con el formulario de pago.
// Petición de carga de iframe clásica
getInSiteForm(idContenedor, estiloBoton, estiloBody, estiloCaja, estiloInputs, buttonValue, fuc, terminal, merchantOrder, idiomaInsite, mostrarLogo, estiloReducido, estiloInsite);
// Ejemplo
getInSiteForm('card-form', '', '', '', '', 'Texto botón pago', ‘123456789', '1', ‘ped4227’, 'ES', true, false, 'twoRows');
// Petición de carga de iframe JSON
var insiteJSON = {
"id" : "card-form",
"fuc" : "123456789",
"terminal" : "1",
"order" : “ped4227”,
"estiloInsite" : "inline"
}
getInSiteFormJSON(insiteJSON);
Se incluyen cuatro parámetros opcionales en la carga del iframe:
Idioma: Establece el idioma de los textos. La relación de códigos se puede encontrar en el apartado Catálogo de idiomas, pudiendo usar tanto el código SIS como el código ISO 639-1 del idioma.
En caso de no establecerse ningún idioma o informar un código incorrecto, el idioma por defecto será el Castellano.
-
Logo entidad: Establece si se quiere mostrar el logo de la entidad, indicando true si se desea mostrarlo o false si en el caso contrario. En caso de no establecer ningún valor, por defecto se mostrará el logo de la entidad.
-
Estilo reducido: Indica si se quiere mostrar Insite con un ancho reducido.
-
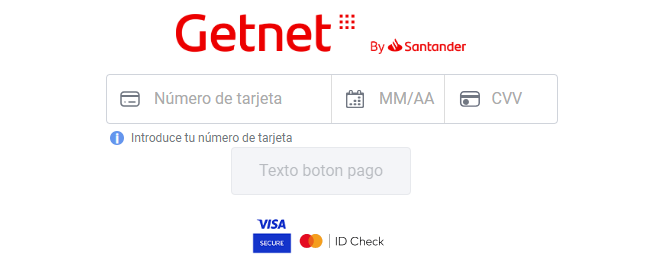
Estilo Insite: Se puede elegir entre dos estilos predefinidos de Insite, ‘inline’ o ‘twoRows'. Por defecto se pintará con el estilo ‘inline’.
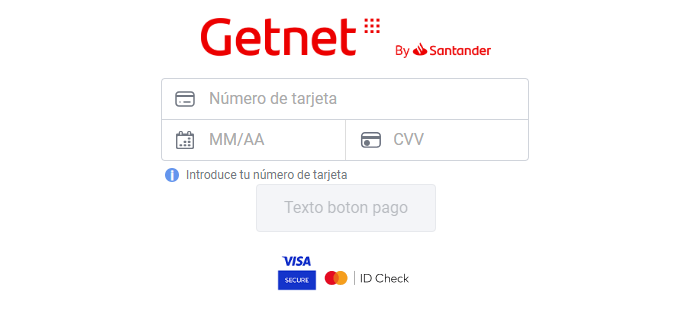
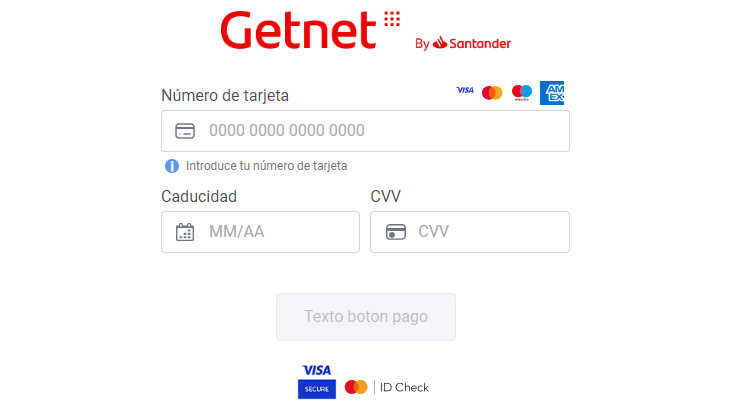
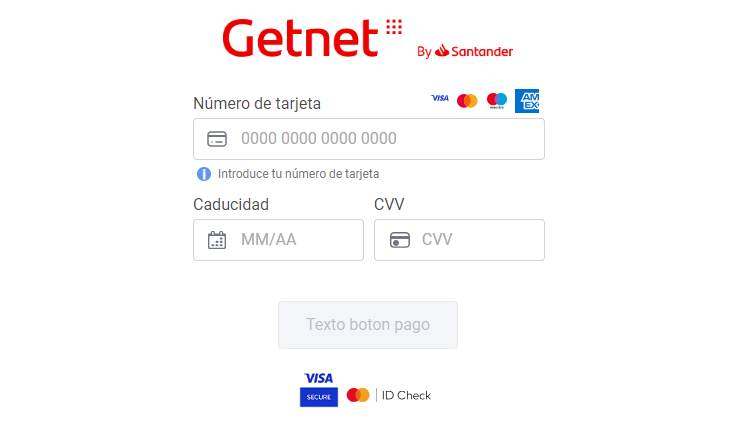
A continuación, se puede ver un ejemplo de cada estilo de Insite con sus respectivas versiones reducidas:
| Inline | Inline reducido |

|

|
| TwoRows | TwoRows reducido |

|

|
Puede consultar la lista de parámetros para enviar los datos en formato JSON a continuación:
| Parámetro | Obligatorio / Opcional | Valores | Por defecto |
|---|---|---|---|
| id | Obligatorio | - | - |
| fuc | Obligatorio | - | - |
| terminal | Obligatorio | - | - |
| order | Obligatorio | - | - |
| styleButton | Opcional | Estilo CSS | "" |
| styleBody | Opcional | Estilo CSS | "" |
| styleBox | Opcional | Estilo CSS | "" |
| styleBoxText | Opcional | Estilo CSS | "" |
| buttonValue | Opcional | Texto botón pago | Pagar |
| idiomaInsite | Opcional | Catálogo de idiomas | ES |
| mostrarLogoInsite | Opcional | true, false | true |
| estiloReducidoInsite | Opcional | true, false | false |
| estiloInsite | Opcional | inline, twoRows | inline |
Como parámetros de las funciones se indicará el id del contenedor reservado para su generación, así como el estilo requerido para el mismo (formato CSS). En el caso de la función getCardInput() se pasarán dos campos de estilo CSS, uno con el estilo de la caja exterior y otro con el estilo del input que contiene. Adicionalmente, se podrá personalizar el texto del botón de pago y, por último, se deberá informar el valor del fuc, terminal y número de pedido en la petición de carga del iframe.
<!-- Petición de carga de iframes -->
getCardInput('card-number', estiloCaja, placeholder, estiloInput);
getExpirationMonthInput('expiration-month', estilosCSS, placeholder);
getExpirationYearInput('expiration-year', estilosCSS, placeholder);
getCVVInput('cvv', estilosCSS, placeholder);
getPayButton('boton', estilosCSS, 'Texto botón pago', fuc, terminal, merchantOrder);
Si se utiliza el elemento de fecha unificado (mm/aa) reemplazaremos las funciones getExpirationMonthInput() y getExpirationYearInput() por la función getExpirationInput().
<!-- Petición de carga de iframes -->
getCardInput('card-number', estiloCaja, placeholder, estiloInput);
getExpirationInput('card-expiration', estilosCSS, placeholder);
getCVVInput('cvv', estilosCSS, placeholder);
getPayButton('boton', estilosCSS, 'Texto botón pago', fuc, terminal, merchantOrder);
Solicitud de la operación
Una vez recibido y almacenado el ID de operación (token) por parte del comercio, se deberá lanzar la operación de autorización mediante una petición REST. Se pone a disposición de los comercios librerías de ayuda a la conexión REST, que simplifican esta conexión en lenguajes Java y PHP.
En la operación, se tendrá que enviar el parámetro DS_MERCHANT_IDOPER con el valor del ID ("token") en lugar de los campos habituales de envío de datos de tarjeta. Además, se deberá utilizar el mismo número de pedido (DS_MERCHANT_ORDER) que el utilizado en la generación del idOper.
Un ejemplo completo de una integración inSite simple sería el que sigue:
<html>
<head>
<script src="https://sis-t.redsys.es:25443/sis/NC/sandbox/redsysV3.js"></script>
</head>
<body>
<div id="card-form" />
<form name="datos">
<input type="hidden" id="token"></input>
<input type="hidden" id="errorCode"></input>
<a href="javascript:alert(document.datos.token.value + '--' + document.datos.errorCode.value)"> ver</a>
</form>
<script>
function merchantValidationEjemplo() {
//Insertar validaciones…
alert("Esto son validaciones propias");
return true;
}
< !--Listener de recepción de ID de operación-- >
window.addEventListener("message", function receiveMessage(event) {
storeIdOper(event, "token", "errorCode", merchantValidationEjemplo);
});
function pedido() {
return "pedido" + Math.floor((Math.random() * 1000) + 1);
}
var insiteJSON = {
"id" : "card-form",
"fuc" : "999008881",
"terminal" : "1",
"order" : pedido(),
"estiloInsite" : "twoRows"
}
getInSiteFormJSON(insiteJSON);
</script>
</body>
</html>
Errores más comunes
A la hora de realizar una integración mediante inSite, se pueden obtener varios erroes. Si al momento de generar la operación, el idOper se nos devuelve con -1 , esto quiere decir que el número de pedido está repetido y hay que controlar que tras cada operación, este número se vaya modificando (incremetándose en uno, por ejemplo). También puede ser que se nos devuelva "Error", y esto suele ocurrir cuando hemos enviado los parámetros usando cualquier tipo que no sea un string, una cadena, ya que se recuerda que todos los parámetros que se pasan en la llamada JavaScript deben ser de tipo cadena. Por último, otro error común es que tras la llamada al iframe, éste no se pinte y no salga nada en nuestra pantalla. Esto puede ser debido a que no tenemos permitidos los dominios inSite en los que se va a implementar esta integración inSite, y tendremos que permitirlos desde el portal de administración del TPVV.
Una vez generado el iframe, puede no devolver el ID de la operación (idOper), y devolver un error. Estos son los más comunes:
| Error | Descripcion |
|---|---|
| msg1 | Ha de rellenar los datos de la tarjeta |
| msg2 | La tarjeta es obligatoria |
| msg3 | La tarjeta ha de ser numérica |
| msg4 | La tarjeta no puede ser negativa |
| msg5 | El mes de caducidad de la tarjeta es obligatorio |
| msg6 | El mes de caducidad de la tarjeta ha de ser numérico |
| msg7 | El mes de caducidad de la tarjeta es incorrecto |
| msg8 | El año de caducidad de la tarjeta es obligatorio |
| msg9 | El año de caducidad de la tarjeta ha de ser numérico |
| msg10 | El año de caducidad de la tarjeta no puede ser negativo |
| msg11 | El código de seguridad de la tarjeta no tiene la longitud correcta |
| msg12 | El código de seguridad de la tarjeta ha de ser numérico |
| msg13 | El código de seguridad de la tarjeta no puede ser negativo |
| msg14 | El código de seguridad no es necesario para su tarjeta |
| msg15 | La longitud de la tarjeta no es correcta |
| msg16 | Debe Introducir un número de tarjeta válido (sin espacios ni guiones). |
| msg17 | Validación incorrecta por parte del comercio |
Catálogo de idiomas
| Idioma | Código | ISO 639-1 |
|---|---|---|
| Español | 1 | ES |
| Inglés | 2 | EN |
| Catalán | 3 | CA |
| Francés | 4 | FR |
| Alemán | 5 | DE |
| Neerlandés | 6 | NL |
| Italiano | 7 | IT |
| Sueco | 8 | SV |
| Portugués | 9 | PT |
| Valenciano | 10 | VA |
| Polaco | 11 | PL |
| Gallego | 12 | GL |
| Euskera | 13 | EU |
| Búlgaro | 100 | BG |
| Chino | 156 | ZH |
| Croata | 191 | HR |
| Checo | 203 | CS |
| Danés | 208 | DA |
| Estonio | 233 | ET |
| Finlandés | 246 | FI |
| Griego | 300 | EL |
| Húngaro | 348 | HU |
| Indio | 356 | HI |
| Japonés | 392 | JA |
| Coreano | 410 | KO |
| Letón | 428 | LV |
| Lituano | 440 | LT |
| Maltés | 470 | MT |
| Rumano | 642 | RO |
| Ruso | 643 | RU |
| Árabe | 682 | AR |
| Eslovaco | 703 | SK |
| Esloveno | 705 | SL |
| Turco | 792 | TR |